Squarespace offers a huge number of fonts that you can use on your website. There are around 600 Google fonts and 1,000 Adobe Fonts, meaning that Squarespace covers essentially all the popular fonts there are.
Some of the most popular fonts available in Squarespace include:
- Arial
- Courier New
- Georgia
- Helvetica
- Open Sans
- Proxima Nova
- Lato
- Raleway
- Roboto
- Seymour One
These fonts are available in different styles, such as regular, bold, and italic.
Finding a specific font on Squarespace
You can search in Squarespace’s font library.
Simply go to Site Styles > Fonts > Click your active font (e.g. on Headings) > Go to Family > Browse all fonts
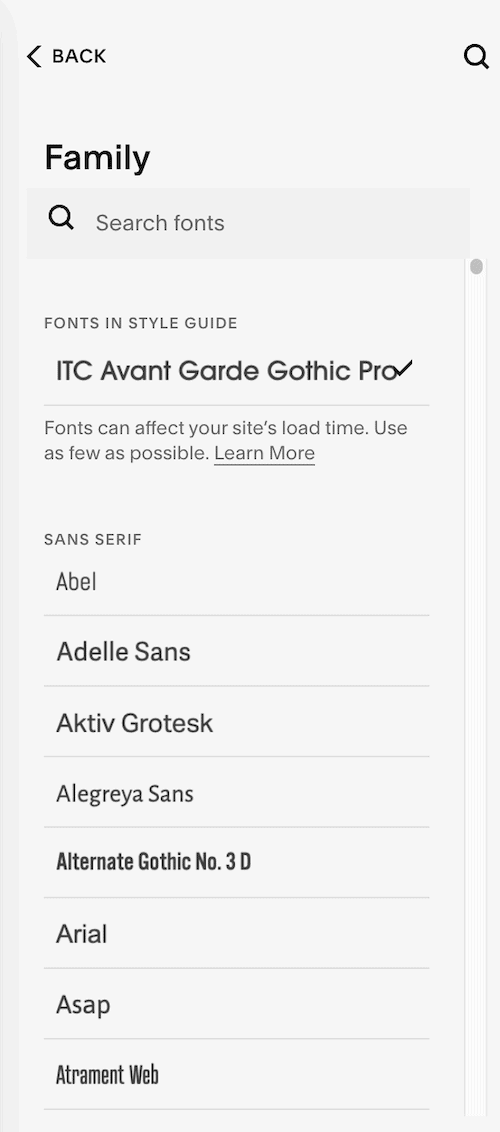
You will now see this screen with a search feature:

Squarespace’s huge library of fonts
Find more information on Squarespace’s design options and templates in our detailed Squarespace review as well as in the step-by-step guide to building a Squarespace website.
General tips for using fonts
- Make sure to choose a font that is easy to read and looks good on all screen sizes.
- Avoid using too many different fonts on a single page, as this can make the page look cluttered and hard to read.
- Using too many fonts can also lead to reduced loading times.
- Use font sizes that are easy to read, and avoid using very small font sizes for body text.
- Use font weights (such as bold or italic) sparingly, as they can make text harder to read.
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology