Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
Is your website looking old, ugly, and clunky? Not working as well as it needs to? Then a website redesign might be in order.
Of course, this is much easier said than done.
The perfect case in point is our Tooltester website, which we recently revamped. The redesign work took us 1.5 years. No exaggeration.
Before you run for the hills, we should mention that we redesigned our website as part of a major rebranding exercise. This probably made the redesigning process more complex than the average website relaunch effort.
Along the way, though, we gained valuable insights on pulling off a website redesign as smoothly as possible. We’ve compiled what we’ve learned into a solid 8-step website redesign roadmap, which you’ll find helpful if you’re planning to redesign your own website:
Analysis
- Analyze your current website
- Analyze your competition
Planning
- Set goals for the redesign
- Review your website’s tech setup
- Delegate responsibilities for the website redesign
Realization
- Prepare for the redesign
- Launch day!
- Constantly improve your website
We’ll also share how we applied these steps to our own website redesign project. But first, let’s get some foundational questions out of the way.
Namely: why might you need to do a website redesign and how much might one cost?
Why do a website redesign?
Reasons for redesigning a website include:
- Your website design is outdated: You may have initially loved your website’s look. But now, you find its visual elements unsightly or out of step with the latest web design trends. Or maybe your website doesn’t have a responsive design, causing users on mobile devices to have a hard time navigating your site.
- Your website is built on outdated technology: If your website’s content management system (CMS) is old and rarely updated, it might suffer from serious security flaws. In this case, you’re practically inviting hackers to steal your data or take your entire website down.
- You need new website features and functionality: Over time, you may need your website to do more than you’d originally built it to do. For example, if you’re adding an online store to your blog, then you’d need to redesign your website to include such store functionality.
- Your weak website design impacting your search rankings: For example, Google has taken a mobile-first approach to indexing and ranking website pages since July 2019. A website that isn’t mobile-optimized may lead to low search rankings and hence need a redesign. Make sure you are using a website builder or CMS that is great for SEO.
- You are rebranding: Your company is undergoing a major rebrand, and overhauling its brand values, logo, colors, and more. As part of the process, you’ll need to rework your marketing collateral — which includes a redesign of your website.
This last reason especially resonates with us.
We’d decided to redesign our website because we felt our design didn’t represent who we are as a company anymore. For context, here’s how our old homepage looked like:

Our previous website’s design
Our old website looked as if it was a 3-person operation, which was accurate at one point in our history. But now, Tooltester is run by an awesome team of 10+ people!
So we wanted our website to have more polish, and communicate how it’s run by an experienced team dedicated to helping small businesses find the perfect tools for their needs.
How much might a website redesign cost?
If you’re hiring professionals to take care of the whole job for you, you can expect to spend around the following to redesign a website:
- Designing page templates (including those for a mobile website): $100–$300 per page
- Coding an 8-page WordPress website theme: $1,500–$3,000
- Obtaining web hosting, a domain name, and email addresses: $10–$30 per month depending on your monthly website traffic volume
Alternatively, you might favor a DIY website creation approach and use a website builder to build a new website from scratch. In this case, your redesign cost might be just $10–$25 per month depending on your chosen website builder.
For example, the Wix website builder charges $17/month for its Combo plan, which includes 2GB of storage space, and a free SSL certificate. On the other hand, it costs $16/month to build your new website on Squarespace’s Personal plan, which comes with unlimited bandwidth, ecommerce features, advanced website analytics, and more.
(We’ve also got a complete guide to website costs that you can check out!)
In our situation, we decided to hire a branding agency to oversee the website redesign process for us. The agency helped us create a new logo and custom web design templates for almost 20 types of pages.
Their services weren’t cheap: we set aside a 5-figure budget to work with them. But they did an excellent job and we’re really happy with the results!
And even if you don’t have that kind of budget, you’ll find that the redesign process for your website will include very similar steps to ours.
Analysis
Website redesign work can be split into three main stages:
- Analysis
- Planning
- Realization
First off, let’s dive into the analysis process…
1. Analyze your current website
How much of your existing website needs to be changed — do you need to redesign the whole website or just parts of it?
Consider things such as:
- Technical setup: Perhaps you need to change your website builder or CMS if your existing website is extremely outdated or difficult to use. Alternatively, maybe you need only recode your theme for quicker website performance.
- Search engine optimization (SEO): Do an SEO audit of your website to check for issues that may be hurting its search rankings. SEO tools with built-in SEO audit features, such as Screaming Frog and Ahrefs (Site Audit, which can be used for free), can help you identify such problems before you decide on your next steps. For example, if the audit reports that you have 404 error pages on your website, you might want to redirect the links pointing to these pages elsewhere.
- Design: Are your website’s design elements (still) modern and professional-looking? Do they accurately reflect your brand? If you are adding new website features, you may also need to redesign your website to accommodate them (as mentioned earlier). Here are some tips to find some inspiration.
- Navigation and user experience (UX): Over time, you may have received user complaints about how some parts of your website are difficult to navigate, or how certain features can be hard to find. Prioritize the redesign of these problematic interfaces to improve the user experience.
There are various tools for performing such “health checkups” on your website. Here are some to get you started:
- Google Analytics: for monitoring your website traffic and landing page metrics
- Hotjar: a heatmapping tool for tracking user behavior and learning how website visitors interact with your web pages
- Saber Feedback: embed a feedback button on your website for users to submit feedback on any website issues they find
2. Analyze your competition
After reviewing your website, turn your attention to the websites built by your competitors.
Do market research on the leaders in your industry and their websites’ features. What are they doing right? Your competitors’ websites may have features that are worth stealing — ahem, we mean, adapting for your own. You can also look into making your website even better than theirs.
That said, don’t limit yourself to the websites in your space. Other industries may have websites that operate similarly to yours, with unique approaches to serving their target audience. “Transplanting” such approaches from other industries to your website could be the key to helping it stand out in your space!
When we analyzed our website’s competition, our branding agency requested a list of our competitors for their review. They also sourced good redesign examples from websites in other industries. For example, since we help users compare website tools, the agency also analyzed how hotel booking platforms help users compare hotels.
After conducting all this research, the branding agency worked out our positioning against the other brands in our space.
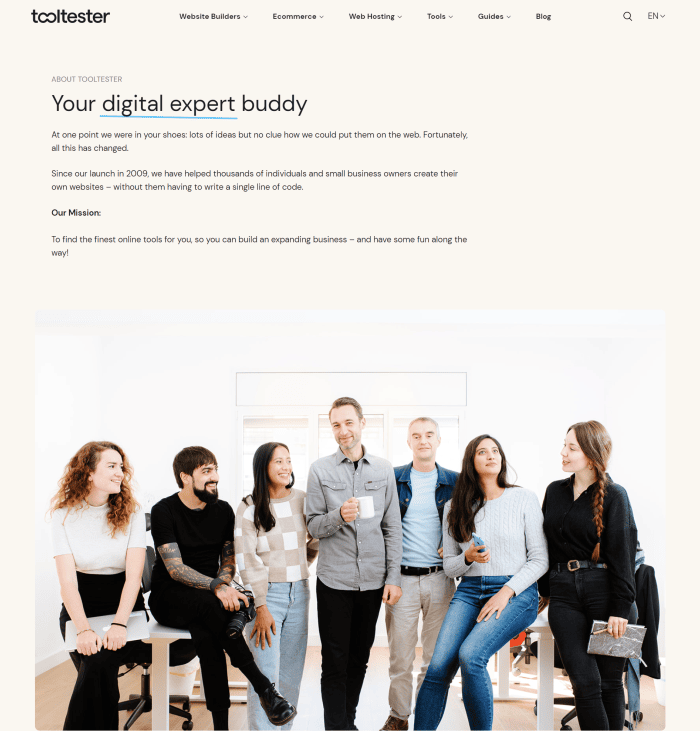
Since many of our competitors take an impersonal approach to tool reviews and don’t interact much with their readers, we decided Tooltester would be our readers’ “digital expert buddy,” being an authoritative yet friendly source of reviews.
This positioning then heavily influenced our website’s redesign. For example, we decided to prominently feature members of the Tooltester team on our web pages to evoke a personal and relatable approach to tool reviews.
Just check out our About page, and you’ll see what we mean!

Planning
Identified the parts of your website that need improvement? Next, you’ll plan how you will redesign them. This involves:
3. Setting goals for the redesign
Make a list of the overall business goals you want to achieve from redesigning your website. These goals will guide your website redesign strategy.
Examples of overall goals include:
- Doubling your organic traffic within the next year
- Refreshing all content on your blog
- Reducing the friction users face when placing online store orders
Next, break your overall goals down into smaller, actionable goals. These are the actual steps you’ll take to achieve your overall goals.
To meet the overall goal of doubling your organic traffic within the next year, for example, you might need to set sub-goals such as:
- Setting up keyword tracking for your website
- Updating a certain blog post to better target a certain keyword
- Connecting Google Analytics to your website to track your monthly organic traffic
On the other hand, to meet the overall goal of reducing ecommerce friction, your sub-goals might include:
- Redesigning your multi-page checkout form into a one-page form
- Building a button that lets users go directly to checkout after adding an item to their cart
- Adding a feature that securely stores your customers’ credit card information for future use
Finally, plan when you will carry out each sub-goal.
For example, don’t try to change your website domain, URL structure, CMS, and design all in the same update. Each change you make to your website has the potential to impact your search rankings, and you’ll want to be able to identify if a certain change was the cause for your rankings taking a dive.
Try to break up your overall goals into as many separate sub-goals as possible, then space them out. This way, you’ll have better control over the search engine ranking impact of your changes (if any).
4. Reviewing your website’s tech setup
Your website needs to be built on a strong technical foundation for effective performance. Take the opportunity to review if your website’s tech specs are still serving you well or if they need an upgrade.
For example, you might want to change your website’s CMS or website builder to one that delivers quicker page load speeds. Or if you want to extend your website’s functionality, check if installing a third-party plugin will do the trick or if you’ll need to hire a web development team to code the feature for you.
All changes to your website’s tech setup will incur costs (see the discussion on website redesign costs above), so budget for them appropriately.
In our case, we were using the WordPress CMS for our website and intended to continue using it. So instead of migrating CMSes, we “simply” needed to create a new WordPress theme, and activate it, to change our website’s appearance.
(We say “simply” in quotation marks here because creating this new WordPress template was a lot harder than it sounds!)
We also tried not to make too many changes to our website’s functionality. This was to avoid making our website redesign project more complicated than it needed to be (and it was already very complex).
5. Delegating responsibilities for the website redesign
You’ve mapped out the goals that need to be done to complete the website redesign. Now, you’ll find the people to carry them out.
Split the goals into two categories:
- Goals to be handled internally by your team
- Goals to be handled externally by hiring agencies or freelancers
If your team has the knowledge and experience needed to handle certain goals, assigning these goals to them is a no-brainer. In particular, you may want to delegate certain goals to your team instead of a third party if these goals involve working with confidential business information.
But if you want to have an outsider’s fresh eyes and expert opinion on your website redesign project, bringing in third-party professionals may be the way to go. This is what we did for our website redesign: we hired a branding agency to come up with new design templates for our website. Separately, we engaged a programmer to implement these designs into our new website theme.
If you intend to hire freelance web designers and programmers for your website redesign project, you can post your request on platforms such as Upwork, Fiverr or LinkedIn. Alternatively, find additional web design services here. You can also ask people in your network for recommendations.
As you source for outside help, our tip is to get people who specialize in the specific services you need. A programmer is usually not a great web designer and vice versa.
Realization
Now, you’ll get your hands dirty with the actual website redesign work!
6. Preparing for the redesign
Your team and the external professionals you’ve hired will start executing the sub-goals you’ve identified earlier. Their tasks may involve:
- Creating the new website design: Figma is the standard interface design platform of choice nowadays
- Building the new site on a staging server: This server provides a test environment for you to preview how your new site will look, and iron out any bugs, before you make your new site live
- Testing everything to ensure they work: Click every single link and every single button. Check how your website appears on both desktop and mobile. Make test online orders. Test EVERYTHING!
- Backing up your old website: Don’t skip this step. If something goes wrong as you launch your newly designed website, you’ll want to have a backup of your previous website to fall back on. You should also download an offline copy of your old site.
- Setting up 301 link redirects if you are changing your URLs: This helps users continue accessing your pages without encountering nasty 404 errors. From an SEO standpoint, setting up link redirects also helps search engines rank your new URLs and attribute the “link juice” accumulated by the page at the old URL to the page at the new URL.
As you complete each sub-goal, check them off your list! Doing so will keep you motivated as you count down toward:
7. Launch day!
After double- and triple-checking that everything is in order, launch your redesigned site. This may involve migrating your new site from your staging server to your production server (i.e. the server that hosts your live website).
And even as you celebrate the launch, keep a close eye on your new website’s performance. How are visitors interacting with your website? Are they having as good a user experience on it as you planned?
You might also experience a temporary loss of traffic if you get many of your visitors from the search engine results pages. That’s because it’s normal for your search rankings to dip when you make major changes to your website. But, with some luck, your rankings — and hence traffic numbers — should swiftly recover and get even better.
8. Constantly improving the website
With your newly designed site up, your website redesign project is complete. But the work is never done!
Web design trends change over time, so you may need to redesign your website again in a few years to keep it looking fresh and modern.
Apart from that, monitor your website to identify more potential areas for improvement. Analytics tools, such as those we’ve mentioned above, can help with this.
If you encounter issues with quick and easy fixes, such as a broken link that’s been overlooked, address them right away. In contrast, other issues may require more time and effort to resolve. Even if you choose not to tackle them at this time, note them down.
They’ll come in useful as you decide what to work on the next time you redesign your website!
Redesigning a website: final recap
Here’s a handy recap for keeping track of your to-do’s while you redesign your website:
Analysis
- Analyze your current website to see what needs to be changed
- Analyze your competition to get inspiration for website improvements
Planning
- Set goals for the redesign — both overall goals and actionable sub-goals for implementing the redesign
- Review your website’s tech setup to decide whether it needs an overhaul
- Delegate responsibilities for the website redesign so your team knows who will be doing what. Engage external professionals if needed too
Realization
- Prepare for the redesign by creating all necessary design assets, building your new website, and so on
- Launch your redesigned website and monitor its performance
- Constantly improve your website as you identify new areas for improvement
If you’re still feeling intimidated by the work that awaits you, our final advice is to break your redesign project down into as many smaller sub-goals as you can. All these little bits of progress will add up as you work on transforming your website!
Neither does it hurt to hire professionals who handle website redesign projects on a daily basis if budget permits, and if you want an expert to oversee the whole process for you.
Finally, we’re happy to chip in with our two cents if you want feedback on your website redesign project. Just drop your comments and questions below!
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology